FableVision Learning Spotlight Blog
Categories
- Animation-ish 42
- Books 21
- Civics! 2
- Classroom Spotlight 17
- Conferences and Events 20
- Creative Educator 3
- Creativity 25
- Distance Learning 13
- Dot Day 22
- FabClassroom 28
- FabFriday 19
- FabMaker Studio 66
- FabMaker Studio Classroom 13
- FableFive 7
- FableVision Games 3
- Free Educator Resources 36
- HUTCH 1
- Home Activities 5
- In the Classroom 34
- In the News 11
- International Dot Day 23
- Ish 1
- Library 1
- Mapping the World by Heart 7
- Paul Reynolds 10
- Peter H. Reynolds 54
- Professional Development 9
- STEM/STEAM 20
- Storybook Academy 2
- Teacher Spotlight 14
- The Dot 17
- The North Star 2
- Words and Their Stories 1
- Zoombinis 3
Creative Activities for Halloween
It is fall in New England. The leaves are turning shades of orange, yellow, and red and Jack-O’-Lanterns are popping up on doorsteps. This means Halloween is around the corner and at FableVision Learning we are getting creative with project ideas in made with our creativity tools. Here’s a few to get started.
Boo! Animated Pumpkins and Ghosts
Encourage your students to use Animation-ish to explore motion and story by creating a dancing ghost, or have your students animate their dream costume, or tell a joke on a pumpkin. What’s new: Animation-ish creations made in Flipbook-ish can be exported as a GIF.
About Animation-ish: Animation-ish is an easy-to-use online animation tool that helps students show what they know! Whether you are doing distance learning, hybrid teaching or on site classes, you can weave Animation-ish activities into your lessons.
Mystery Monsters Made With FabMaker Studio
If your students can imagine it, they can create with with FabMaker Studio. In the Mystery Monster Blog Post, Dr. Peggy Healy Stearns, Lead Designer for FabMaker Studio, shares her tricks and tips for using the web-based design and fabrication program to combine, weld and morph shapes into exciting creatures. What will your students create?
Create a 3D “Mystery Monster”
But Wait. there’s more!
Jack-O-Lantern
The 5th graders in Palm Beach County, FL combined their FabMaker paper prototyping with circuitry to light up their paper Jack-O-Lanterns. Want a quicker fix? If needed, Peggy recommends substituting circuitry with LED votives.
Masks
Halloween is a great time to explore some FabMaker Studio Ready-Mades. There is a library of masks available to choose from.
Or you and your students can create your very own from scratch.
BONUS: for a more advanced mask, add 3D elements.
Looking to make a socially distanced Halloween a little more fun? Use FabMaker to create candygrams to give to friends- or even a candy corn garland!
About FabMaker Studio: FabMaker Studio is our digital design and fabrication tool created to get students prototyping with paper. For more tips and tricks on how to use a printer and a pair of scissors, click here.
How will you be celebrating Halloween? Share it with the FableVision Learning team via Twitter or Instagram @FableLearn, or via email: info@fablevisionlearning.com
Engineer, Invent & Make: Getting Started with FabMaker Studio (VIDEO)
From solar-powered homes to magnetic turtles and pop-up book reports, schools/programs across the country are using FabMaker Studio to encourage invention, creation, and engineering - all with paper.
Not sure how to get started? No worries we’ve got you covered in 4 easy steps!
Step 1: Watch Andrea Calvin as She Shares Her Tips & Tricks
Step 2: Tune into the Tutorials & Blogs
From how to use shapes to exploring the reflection tool, Peggy Healy Stearns, lead designer for FabMaker Studio, guides you through the the ins and outs of the program through these Quick Tips tutorial videos. Another awesome resource can be found on our Spotlight Blog. There your will find step-by-step guides from Peggy Healy Stearns and ideas pulled from the classroom.
Step 3: Give it a Go
If you have an account, hop into FabMaker Studio and take it for a test drive. Open a Ready-Made Project and send it to to your printer (our favorite one to start with is the house). Once you built the starter project, take it apart and build from scratch. How will you modify your design?
Step 4: Join the Conversation
Have a question or a a FABawesome idea to share? Join the FabMaker Studio Facebook Group. We are all in this together.
Want to Learn More? Send us an email at info@fablevisionlearning.com
FabMaker Spotlight: Literature, Robots, Designing, Oh My!
This FabMaker Studio Spotlight is from Susan Spigelmire, a kindergarten teacher at Harvest Valley Elementary in California. She connected the dots with FableVision Learning through the Carly and Adam Elementary STEM Teachers Club.
It all started with a STEM literacy unit on the “Three Billy Goats Gruff” by Paul Galdone. A team of teachers and I got together and wrote a lesson in which Kindergarten students would build a bridge that the three goats (using three different sized blocks) would go over and under which a troll would fit.
We incorporated many Common Core State Standards, such as speaking and listening, writing, positional words, and geometry standards related to the 3D shapes used in the bridge design. We also incorporated NGSS standards in this lesson. Students had to sketch a design of their bridge and come up with a material list. Then as a group, they built the bridge, tested it with the goats, and made changes when necessary.
This lesson was a hit with our students. However, after attending Wonder Workshops webinars, I wanted to incorporate their Dash and Dot robots. Dot became the troll and Dash the Billy Goats. With this change, students need to construct a bridge that will be strong enough to support Dash. The robot is coded to go up, across, and back down the other side. Dot, the troll, has to fit under the bridge and be coded to talk when dash crosses the bridge. This lesson encourages students to think about designing the bridge and surrounding setting details. It also gets them to record their own sounds into Dot and Dash using language from the story and encourages them to retell the story in sequential order. This lesson will take a few days as there are a lot of details involved.
During my online research of STEM, I found Carly and Adam and their Facebook page “Elementary STEM Teachers Club,” where I attended a Facebook Live with Andrea Calvin. During this Facebook event, I learned about the fabulous Fabmaker Studio. So of course I signed up, bought a new digital craft cutter, and got busy designing.
My first designs were basic, but as I played with FabMaker Studio, my designs improved, including my goat and troll. From there I was inspired to design more storybook characters such as the three little pigs and the wolf, and the three bears.
I am currently writing lesson plans for those fairy tales. As my students get better at designing, they will use FabMaker Studio to design characters and setting details from other popular stories we read in class.
For more information, contact us at info@fablevisionlearning.com. We invite you to join the conversation on Facebook the FabMaker Teacher Group.
FabMaker Mystery Monsters: Math Shapes & Cool Tools for Imagineering
The following blog post is by Peggy Healy Stearns, Lead Software Designer, FabMaker Studio.
Create a 3D “Mystery Monster” with FabMaker Studio! Identify and combine shapes, weld shapes, and morph shapes. Add 3D wings, legs, ears and other body parts!













Designing “Mystery Monsters” is a motivating way to address foundational math standards and inspire meaningful writing prompts. In the process, students learn easy but powerful digital design tools they can use for years to come. This project can be simple or sophisticated. Follow the steps that work best for your makers and then print, cut and construct.
Make Your Monster
Watch this short video then follow the steps below.
Step 1: New Project Click here to go to FabMaker Studio. Sign in and go to New Project and click OK.
Step 2: Choose Shapes Open the Shapes tool at the top. Drag shapes onto the screen and arrange them to make your basic monster. To resize a shape, select it and drag handles.
Step 3: Weld Shapes Make sure your shapes touch or overlap. Then place your cursor and drag around all the shapes to select them. Choose the Weld button in the left toolbar to weld your shapes.
Tip: Be sure to drag far enough outside the shapes to select them all before welding.
Step 4: Rearrange If you want to rearrange your monster parts, you can Unweld. Select your monster and click the Weld button. This time, since your monster is already welded, it unwelds. Rearrange the shapes and then drag around to select them all and Weld again.
Tip: Make a mistake? Use the red Undo and green Redo buttons on the left above the Trash can.
Step 5: Save Go to the File button on the top toolbar and choose Save. Select “My Online Files” (or another location if desired), give your file a name, and click Save.
Tip: If you save your FabMaker Studio file to My Google Drive or My Computer, it can only be opened from within the FabMaker Studio software.
Morph Your Monster
Watch this video then follow the steps below.
Step 1: Turn on Edit points With your monster file open, choose the gray Edit Points cursor in the top left corner of your design. The edit points that anchor your design will appear.
Step 2: Drag Edit points Drag edit points to morph your mystery monster.
Step 3: Add new Edit points Click anywhere on the outline to add a new edit point, and then drag the new edit point to reshape. Edit points can be tricky -- sometimes it helps to zoom in. Play around. You can always Undo and Redo.
Step 4: Check your design Choose the standard cursor (black arrow) again to see your morphed monster.
Tip: If you Unweld after using Edit points, you’ll go back to your original shapes and lose all your morphing! Remember you can quickly Undo changes.
Step 5: Save Go to the File button on the top toolbar and choose Save or Save As.
Make Your Monster 3D
Watch this video then follow the steps below.
Step 1: Make a new body part Design wings, ears, legs, bigger tail or other parts to cut separately and attach to your monster. Check the photos for ideas. You can use the following tools.
A. Shapes Tool: Choose a shape and use the handles to resize and reshape it. If you want, combine two or more shapes, weld them, and the choose Edit Points to morph.
B. Lines Tool: Choose the Lines tool and then choose Straight Lines, Curved Lines, or Brush. To use Straight Lines or Curved Lines, click to place each point. Double-click to place the final point. To close a shape, place your final point at or near the beginning point. For more detail on the Lines tool, see the FabMaker Studio Lines tutorial.
Step 2: Save Go to the File button on the top toolbar and choose Save or Save As.
Step 3: Print, cut and construct
To cut by hand: Click the Print button at the top. If you want to color by hand or use color paper, select “Print Cut & Fold Lines” and “Remove Color Fill” on the Print Preview page. Then select Save to PDF and print.
To cut with a Silhouette: If you want to color by hand or use color paper, you can send directly to the cutter. Click the Fabricate button at the top and follow instructions. Tip: Shapes have automatic cut lines, but objects created with the Lines tool do not. To define the outlines of these objects as cut lines, see the “Cut Fold Tab” tutorial or the FabMaker Studio User Guide for details.
What To Do With a Mystery Monster?
Write about your mystery monster. How big is it? How does it move? Where does it live? What does it eat? Does it have any enemies?
Tell a story about your mystery monster.
Now that you’ve honed your design skills, create a herd or flock or an entire habitat complete with flora and fauna.
Share your mystery monster. Post a PDF or picture of your monster. For more share options, see the FabMaker Studio User Guide.
For more information, contact us at info@fablevisionlearning.com. We invite you to join the conversation on Facebook the FabMaker Teacher Group.
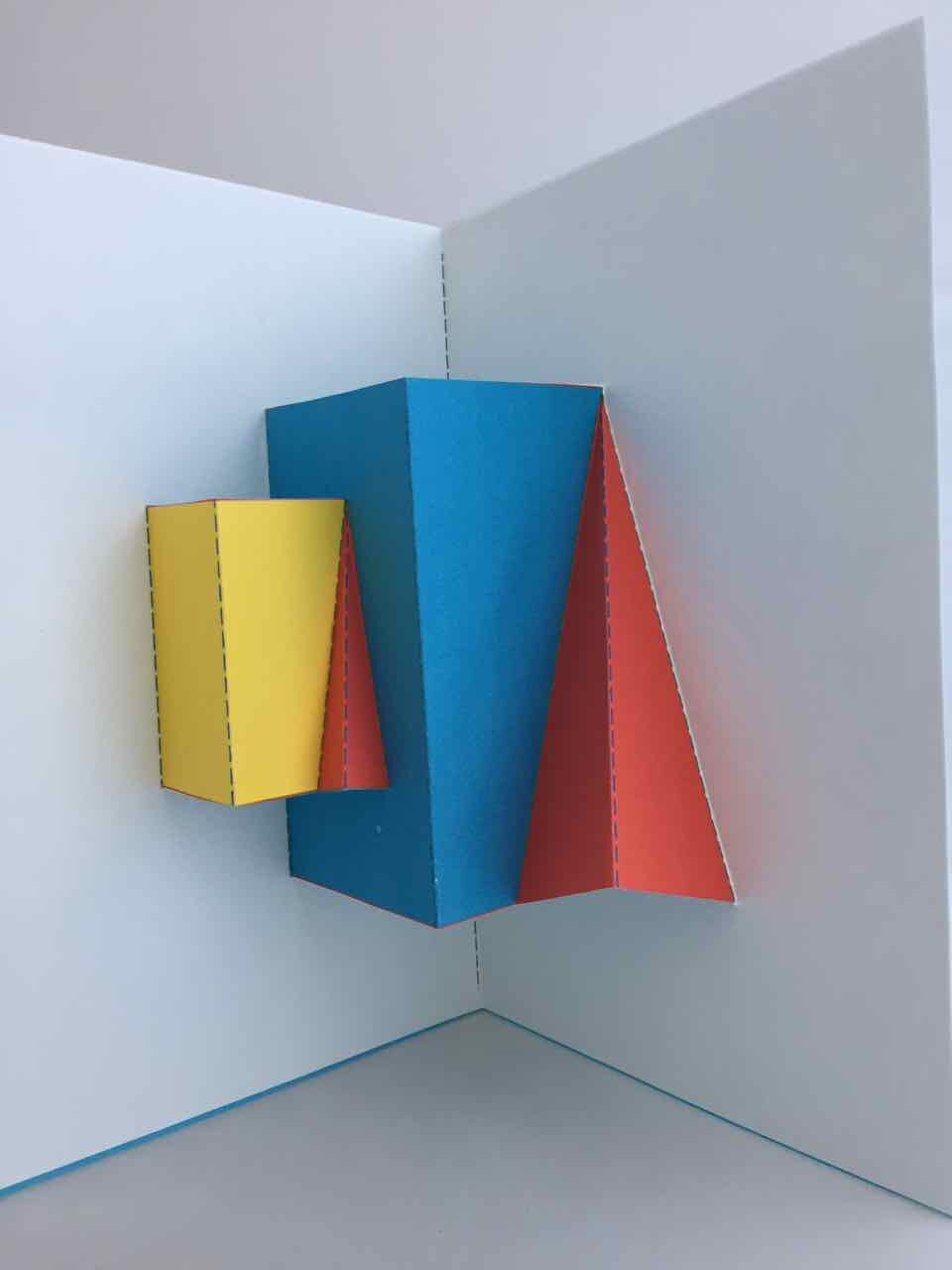
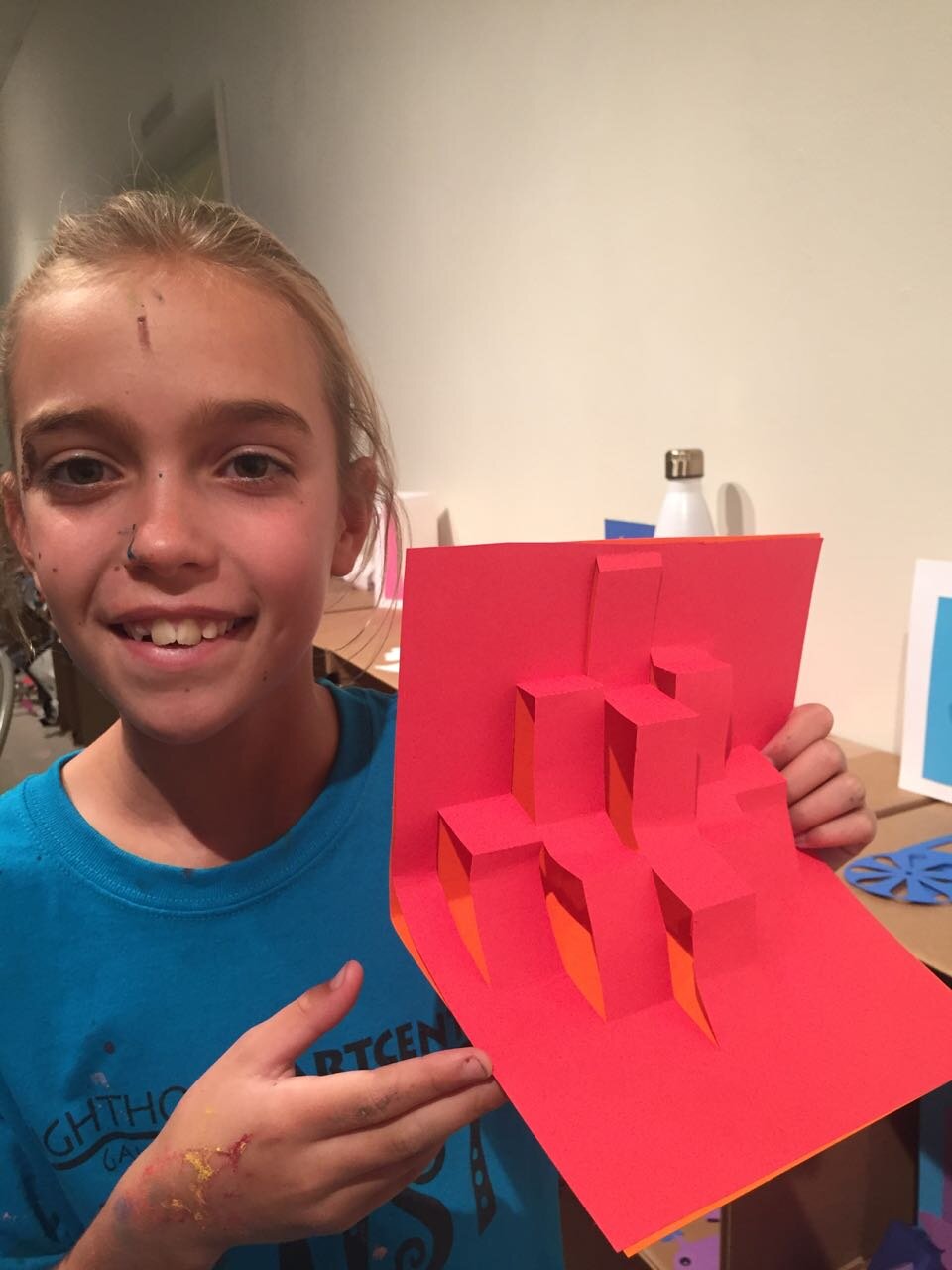
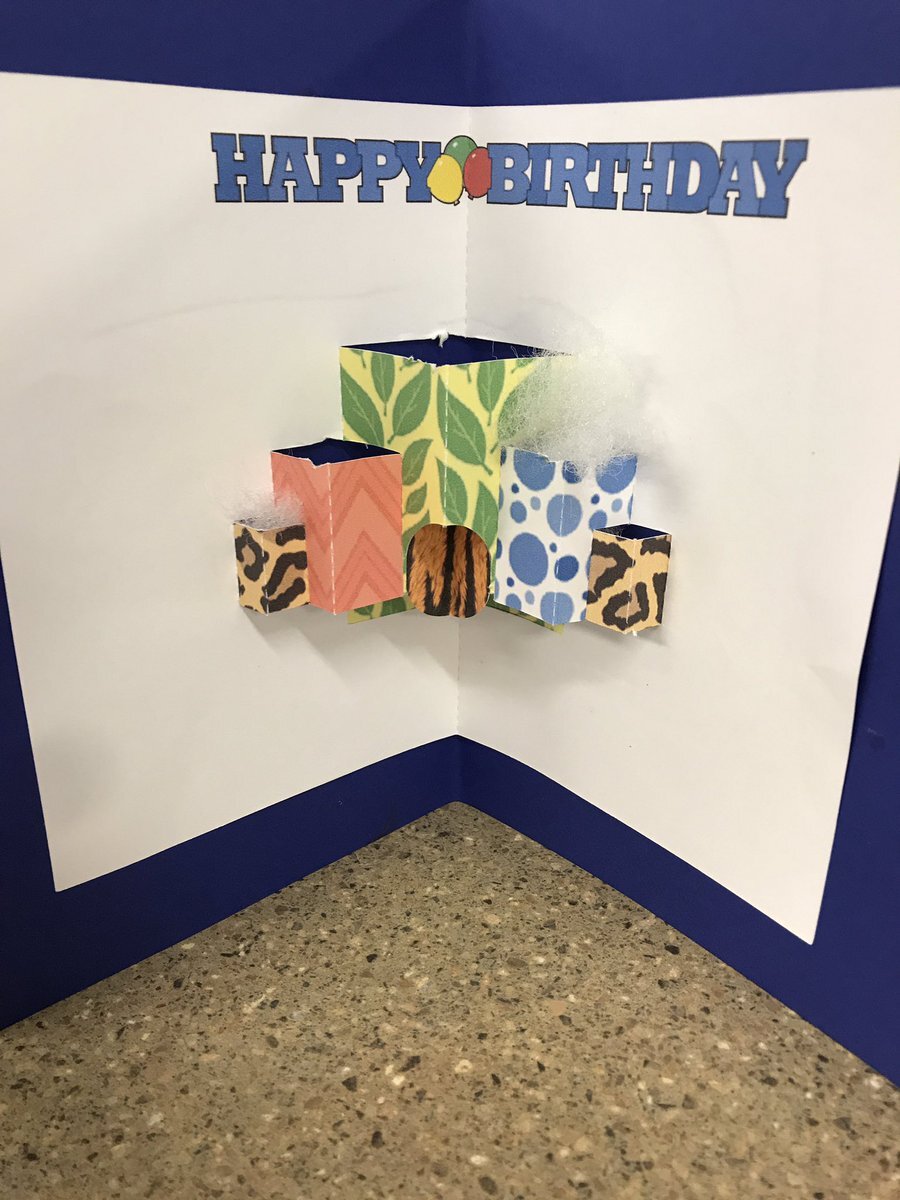
FabMaker Pop-ups: Math in the Palm of Your Hand!
The following blog post is by Peggy Healy Stearns, Lead Software Designer, FabMaker Studio.
Pop-ups are surprising and fun – and a great way to explore shapes, angles, triangles, parallel lines, symmetry and other math concepts. They also provide great opportunities for story telling and descriptive or other expository writing.
With FabMaker Studio, you can play with these cool constructions onscreen in both 2D and 3D view and then fabricate and explore them in the palm of your hands.
Watch this short video then follow the steps below.
Step 1: Open a Ready-Made Click here to go to FabMaker Studio. Sign in and go to Ready-Made Projects. Choose the tab for Pop-Ups. Wait for the projects to load and scroll down to select and open the Tree Pop Up.
Step 2: Explore When your file opens in the Edit screen, note the different shape pop-ups and the red cut and green fold lines. Go to 3D View in the lower right and click the Larger button (double arrow) to expand the 3D view. Drag the green slider to see the box open and close. Place your cursor in the black area and drag to change the view angle.
Step 3: Print Click the Print button at the top. On the Print Preview page, select Print Cut & Fold Lines. If you colored your pop-up, you may want to select Remove Color Fill. Then select Save to PDF and print your pop-up on standard printer paper or cardstock.
For more details on how to to use scissors to finish your project click here.
Step 4: Construct Fold your printed pop-up along the center fold with the print side out. Cut along the three red cut lines. Then fold the three pop-up elements to the side along the green lines. Open your page and pop out the elements. If you want, color your pop-up and mount it on another piece of paper or card stock.
Watch the following video with quick tips for customizing a pop-up, then move on to Step 5.
Step 5: Customize. Go back to FabMaker Studio and modify the Tree Pop-up or another readymade pop-up to design your own original creation.
Add color
Move elements
Resize elements
Add new elements
If you want to save your customized pop-up, select the File button at the top and choose Save. In the dialog, choose a location to save to, give your file a name, and select Save.
Step 6: Design. Ready to design your own pop-up from scratch? Here’s one more video to set you on your way!
Play around, have fun, and discover how learning and play come together with FabMaker Studio! FabMaker Studio is the first digital fabrication software tool developed specifically for use in the classroom. It is an easy-to-use, web-based program that invites students to experience STEM and STEAM learning in an engaging, personally meaningful way.
For more information, contact us at info@fablevisionlearning.com. We invite you to join the conversation on Facebook the FabMaker Teacher Group.
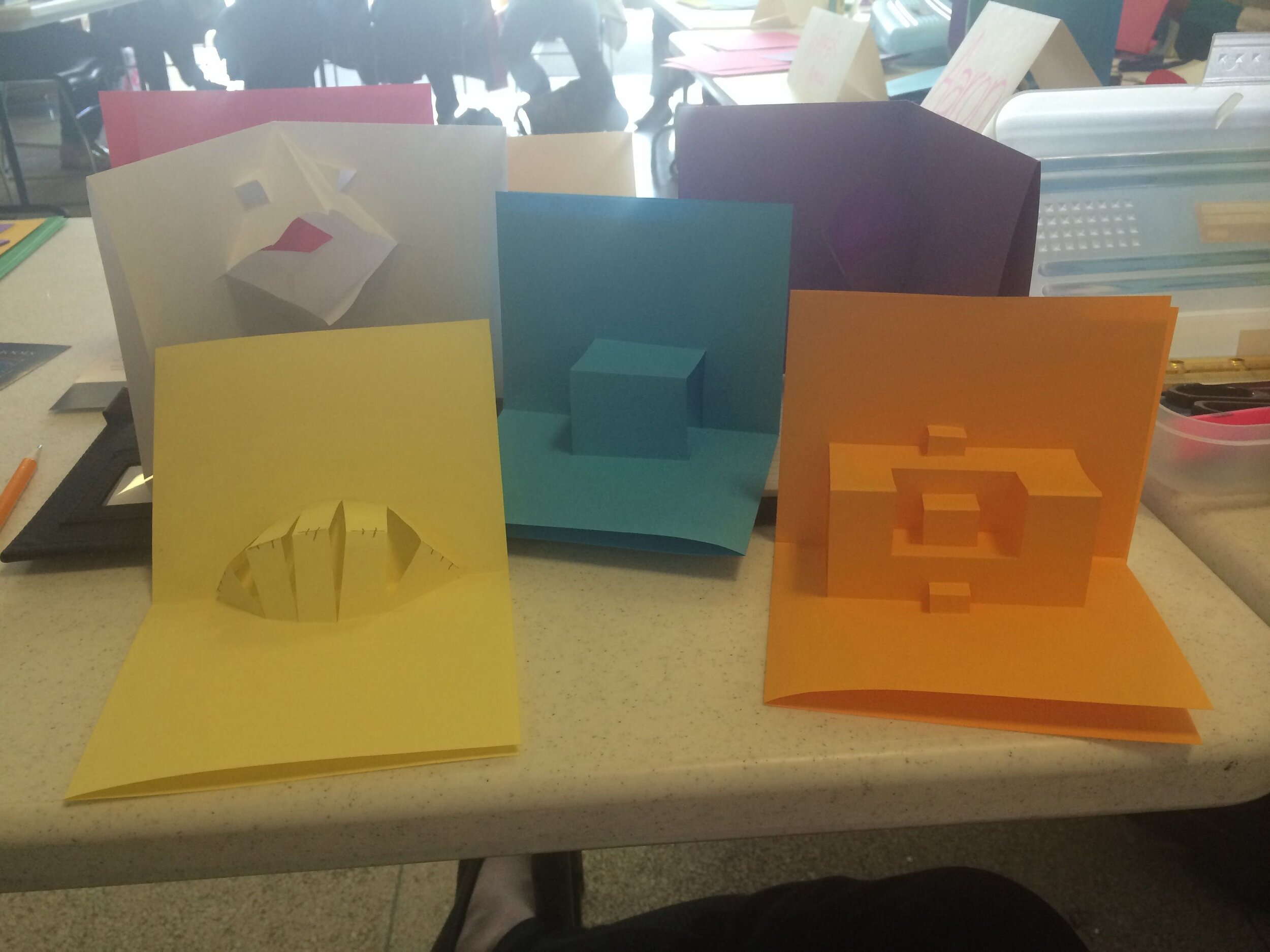
FabMaker Project Idea: Package What You Love
The following blog post is by Peggy Healy Stearns, Lead Software Designer, FabMaker Studio.
During Peter H. Reynolds Facebook Live reading of I Am Love, he shared a box designed to package “unconditional love.”
Is there something, real or imaginary, that you’d like to package and share with others? Follow these steps to design and construct your own boxes in FabMaker Studio
QuickStart Video #1 – Ready-Made Box
Watch this video, then follow the steps below.
How to create your custom FabMaker Box!
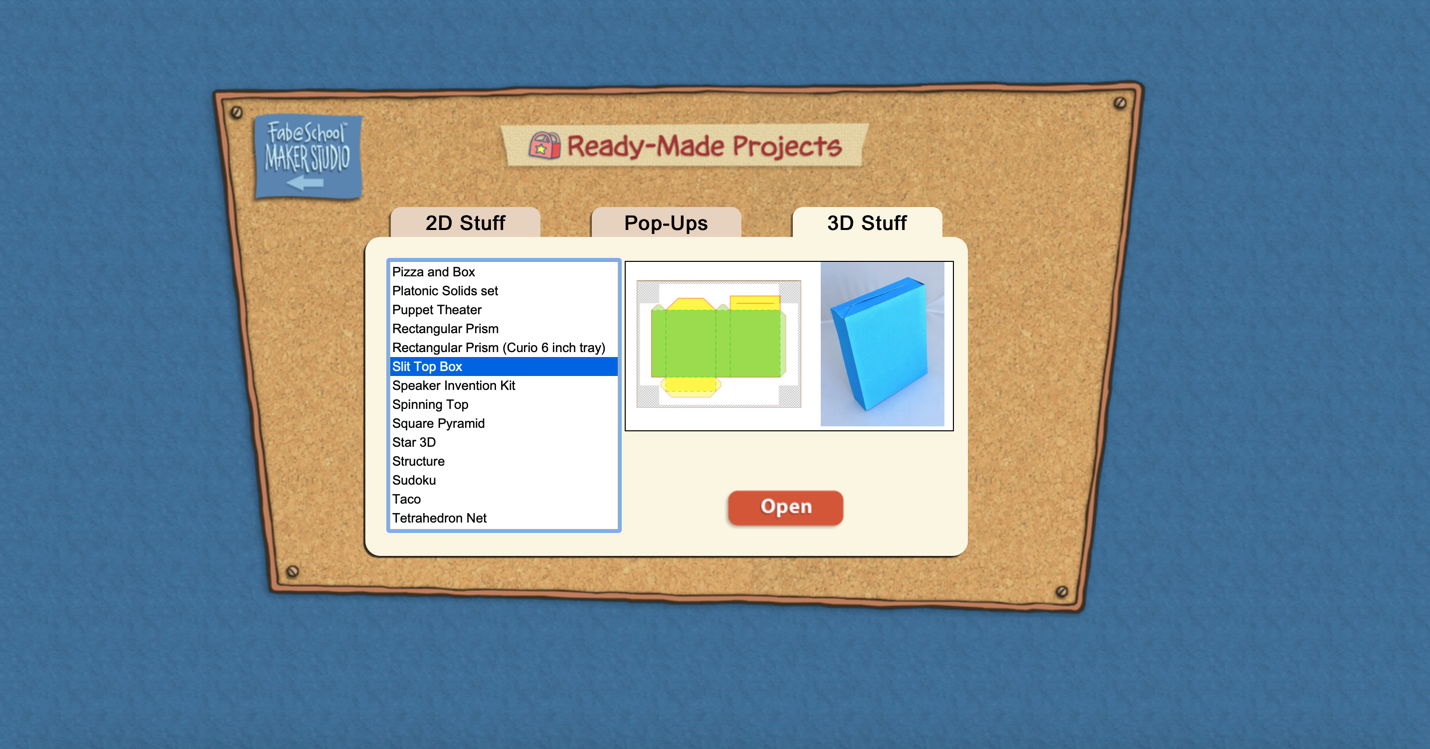
Step 1: Open a Ready-Made. Click here to go to FabMaker Studio. Sign in and go to Ready-Made Projects: 3D Stuff. Wait for the projects to load and open the Slit Top Box.
Step 2: Explore. When your file opens in the Edit screen, note the red cut lines and green fold lines. Go to 3D View in the lower right and click the larger button (double arrow) to expand the 3D view. Drag the green slider to see the box open and close. Place your cursor in the black area and drag to change the view angle.
Step 3: Print. Click the Print icon at the top. On the Print Preview page, select “Print Cut & Fold Lines” and “Remove Color Fill.” Then select Save to PDF and print your pattern.
Step 4: Construct. Use scissors to cut (or a Silhouette if you have one) to cut your pattern, then fold your box, but don’t glue it together yet. Identify the front, back, sides, top and bottom. Decide what you’d like to package and color your design. When you’re done, construct your box. Give your packaged treasure to someone or save it for inspiration.
Step 5: Design. Explore other package designs from FabMaker Studio’s Ready-Made 3D Stuff. Then use the following video as a guide to design your own box from scratch!
Use Animation-ish with Distance Learning
Animation is a fun, visual way to represent knowledge, concepts, ideas, and feelings. Here are some ways to use Animation-ish with distance learning.
Assessment: In Animation-ish, encourage your students animate a concept you have taught: the life cycle of an animal, a math word problem, a vocabulary word definition, one of the rights from the Constitution, or the problem from a story. Animation requires us to “highlight the essence” of what we are trying to represent - a creativity skill. Using animation is a way to allow for student creativity while also finding out whether they understand a concept.
Animation-ish Tip: Select the “SHARE” button to export an animation as an .mp4, .mov, .mpg, and as an image sequence (.png). These files can be uploaded to a virtual classroom or emailed to a teacher.
Communication skills: Animation is one way to tell a story. Students can work on storytelling skills and conveying a message through a visual medium. This practices communication and the creativity skill “visualize it richly.” Bring thoughts to life through animation!
Executive Function: Practice planning, developing, and implementing an idea through Animation-ish. Animation starts with a storyboard where students plan out their ideas. Then they move to creating the animation. Playback allows them to find and fix mistakes in an iterative process of development.
Animation-ish Tip: Click on the Animation Storyboarding Kit to download a PDF of the activities, including a storyboarding template.
Art: Animation is a form of art and expression. Students can express their feelings and develop artistic skills related to animation, including techniques for drawing for movement.
Animation-ish Tip: Students can save their animations in progress to their Project Vault to work on later.
Build Confidence: The features in Animation-ish are leveled so that the youngest students can feel confident and competent in animation. Watching the most simple of drawings come to life engages student imagination and shows them that they can make awesome things to share with the world.
Share your ideas? How do you plan to use Animation-ish with distance learning? Share your tips and tricks in the comments below.
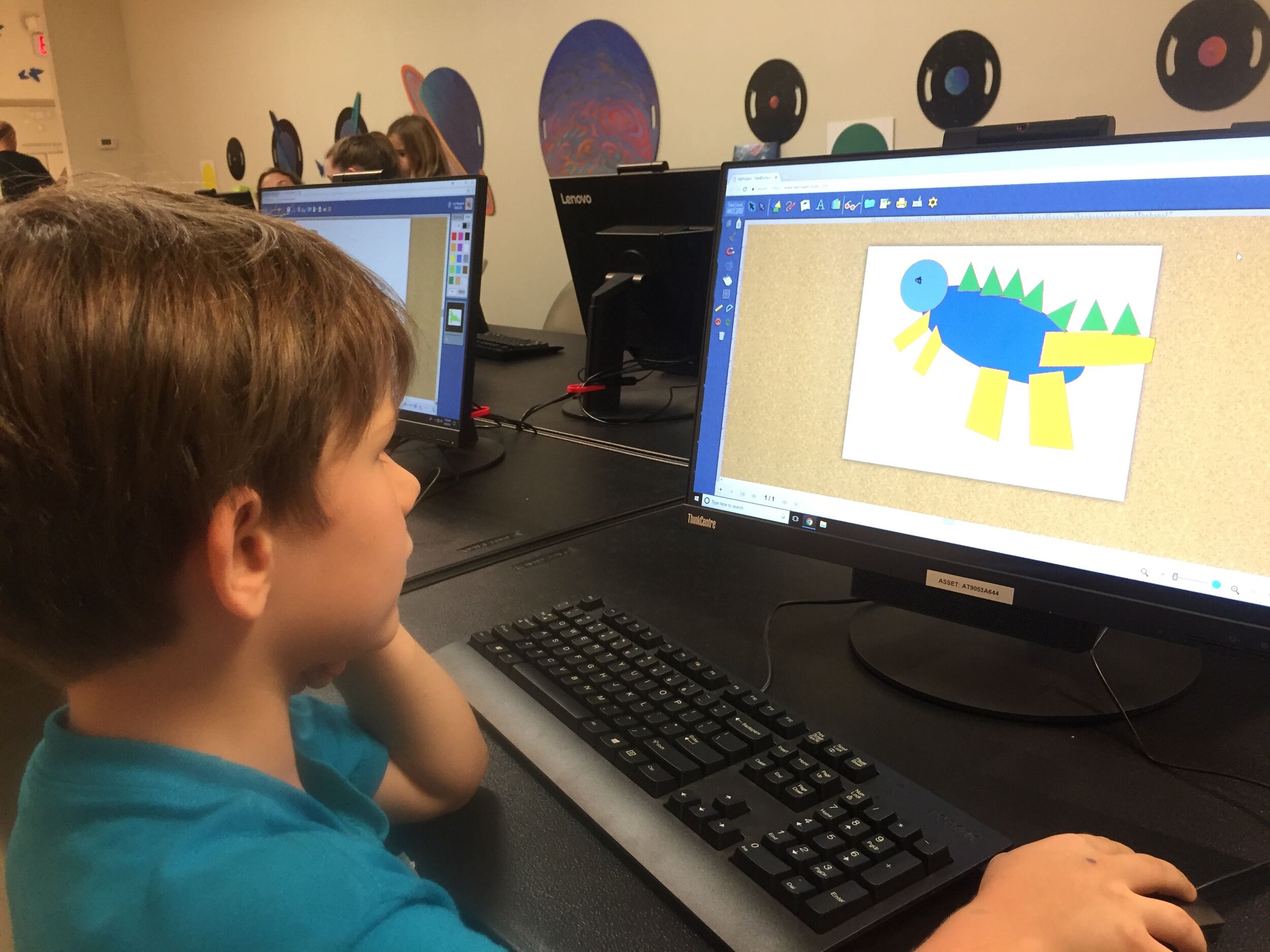
FABMaker Spotlight: “Operating” with Tuscarora Intermediate Unit’s Maker Campers
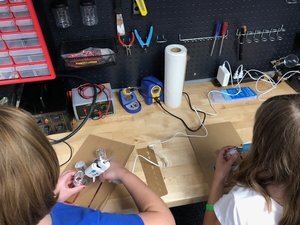
Eric Yoder’s son exploring FABMaker Studio
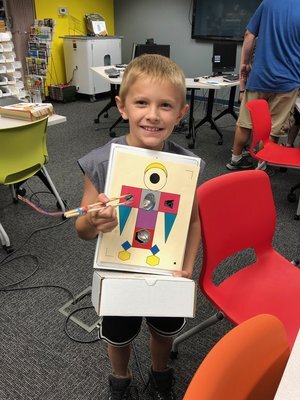
Inspired young engineers created their own Operation games this summer at Tuscarora Intermediate Unit’s Maker Camp, with the help of their instructor, Eric Yoder, the Coordinator of Educational Technology for the district.
The Maker Camp, located in Central Pennsylvania, introduced the aspiring engineers to FabMaker Studio, and the Silhouette Portrait. From there, campers used their imagination to design their own characters, and cut out holes to create their organs, or game pieces. Copper tape and wired chopsticks were used as surgical tools in assisting the engineer’s characters in their “Operation.”
To make these patients come to life campers used a Makey Makey - wired to the chopsticks - and Scratch to program the custom sounds and effects. Whenever the surgeon removed a game piece the wrong way - buzz! This project was inspired by Joel Poel Smith, a DIY YouTuber, and Josh Burker.
Is your classroom a FabClassroom? We would love to highlight your school! To be featured in an upcoming post, send an email to andrea@fablevision.com. You can also tweet your photos with the hashtag #FabMakerStudio! For more posts featuring FabMaker Studio, click here.
Join the FabMaker Teacher Group here